今天是刘小爱自学Java的第78天 。
感谢你的观看 , 谢谢你 。
话不多说 , 继续前端之CSS的学习:

其中在头条搜索中也有很多关于CSS的干货教程,专业又详细,点击下方卡片搜索“CSS”了解更多
搜更多精彩内容
CSS
一、CSS概述
CSS,全称是Cascading Style Sheet,翻译过来就是层叠样式表 。它有一个非常厉害的功能,就是美化网页 。
本质上HTML也可以美化网页,但是CSS更加地强大,可以实现很多HTML不能实现的功能 。
CSS有一个核心标签叫style,也就是样式的意思,CSS本身也就是可以设定各种各样的样式 。
用一个例子来说明:

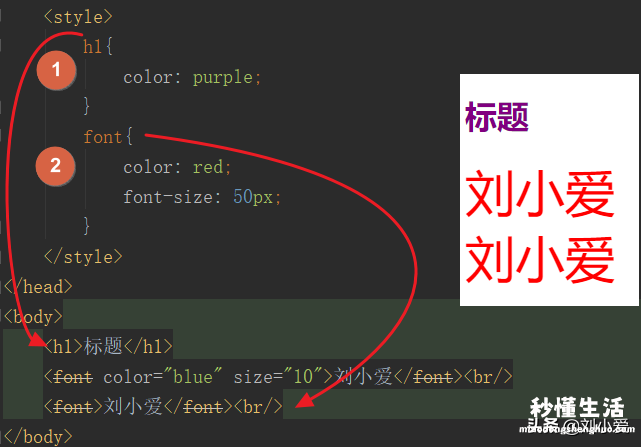
<style>标签,放在<head></head>标签里面 。
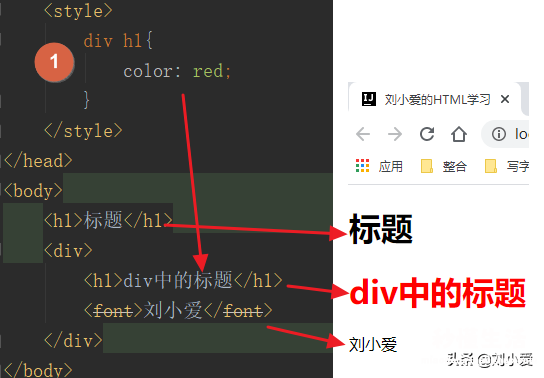
①h1的美化
如果纯用HTML,是没法对标题进行颜色设置的 。
但使用CSS , 就可以对标题进行各种样式的设置 , 上图只举了颜色这个例子 。
②字体的美化
字体是可以在HTML中设置属性的,比如颜色(color),比如大?。╯ize)…
而CSS等于是将这些属性抽取出去了,专门放在<style>标签中了 。
这样有什么好处?
降低耦合度 , 分工更加地明确,CSS专门用来美化,HTML专门用于结构搭建,如果想设定格式,指定CSS就好了 。
这个就有点类似于Java中方法的封装,或者说经典三层架构 。
Service层专门负责具体的业务逻辑,Dao层专门负责数据库的查询,Service想访问数据库 , 调用Dao层就好了 。
二、CSS的引入
CSS一共有三种引入方式 。用例子说明:
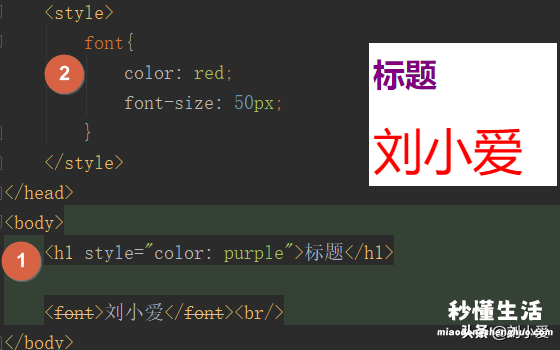
①行内样式
直接在标签中添加style属性,也能起到引入CSS的效果 。
但是为了降低耦合度,一般在HTML主干中只搭建结构,设定样式专门交给CSS来做 。
②内部引入
也就是一开始的那个例子,sytle标签是放在head标签中的 。
除了这两种,还有一种外部引入方式:

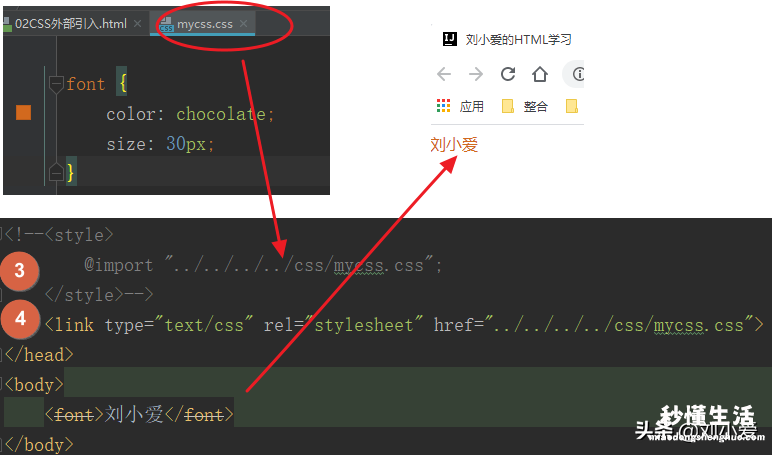
③外部引入(一)
可以自定义一个CSS文件,在里面写自定义的样式 。
然后在HTML文件中使用style标签引入该CSS文件即可,其中引入格式如下:
@import+CSS文件路径 。
和Java中的导包很类似,文件路径中的“..”表示回到上一层 。
④外部引入(二)
除了使用style外,还可以使用link标签外部引入:
- type属性:指定文本的类型 。
- rel属性:relation的简写 , 指定当前的HTML与CSS文件之间的关系 。
- href属性:CSS文件地址,上面两个属性都可以省略,但是href属性不能省略 。
行内引入是最优先的 。
内部引入和外部引入,就看哪个离HTML文件主体近(就近原则)
三、基本选择器
选择器的作用在于:可以帮我们从页面上获得对应的标签 。其中有最基本的三种选择器:

【有关网站的设计风格与特点 网页设计样式有几种 - 秒懂生活 www.miaodongshenghuo.com】
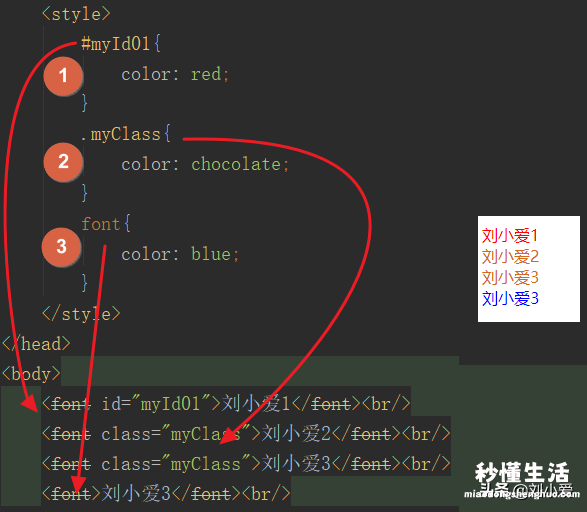
①id选择器
格式为:#+id名{}
关于id我做了个测试,发现不能用纯数字,老实说我还挺奇怪的 , 一般id不都是纯数字么 。
就当是CSS的命名规则好了,不能是纯数字,否则没有作用 。
其中id选择器是唯一的,也就是一个id在一个HTML文件中只能有一个 。
②类选择器
格式为:.+类名{}
类是可以有多个的 , 比如同样是font标签 , 相同的id只能有一个,但是相同的类可以有多个 。
③标签选择器
格式为:标签名{}
HTML中是有很多标签的,可以直接使用过标签作为选择器,上图例子中是font标签 。
关于这三种选择器的优先级:
id选择器最大,类选择器次之 , 标签选择器最小 。
这其实也很好理解:
id选择器最精准 , 优先级越高(例子中①哪怕也是myClass类 , 标签也是font),但样式还是按照id选择器设定的来 。
四、拓展选择器
除了三种基本选择器外,还有好几种选择器:
①层级选择器
格式为:div+空格+标签名{}
标签与标签之间是用空格隔开的 。
在HTML中有一个div标签,这个标签和CSS结合起来很有用 。
比如上述例子中 , 同样是h1标签,但是只渲染div标签中的h1标签 。

②并集选择器
格式为:div+逗号+标签名{}
标签与标签之间是用逗号隔开的,也就是相当于将标签选择器并起来了 , 同时修改多个标签的样式 。

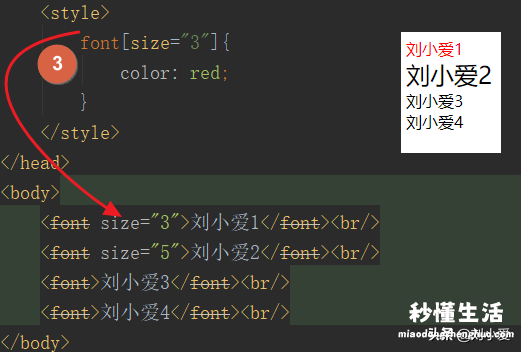
③属性选择器
格式为:标签名[属性名=”对应的值”]{}
font标签中有很多属性,CSS可以指定其中对应的属性 。
比如size=“3”的才修改样式 , 其中哪怕font默认字体size为3,但是没有写出size属性 , 也不会修改其样式 。

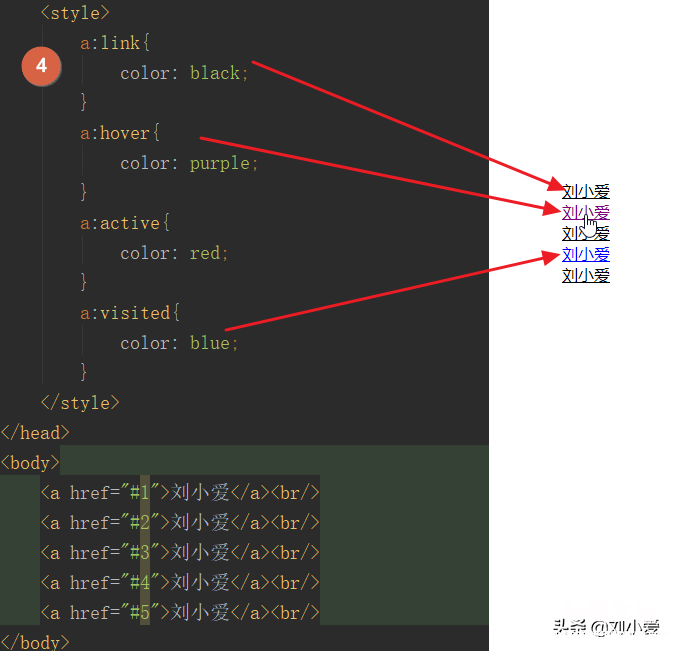
④伪类选择器
格式为:标签名+冒号+对应的状态
- link:也就是鼠标未点击时为黑色 。
- hover:悬浮的意思 , 也就是鼠标放在上面时为紫色 。
- active:行为的意思,也就是鼠标点击时的颜色为红色 。
- visited:访问过的意思,也就是鼠标点击后的颜色为蓝色 。
并不是修改的某个具体的类修改,而是对标签对应的状态进行修改 。
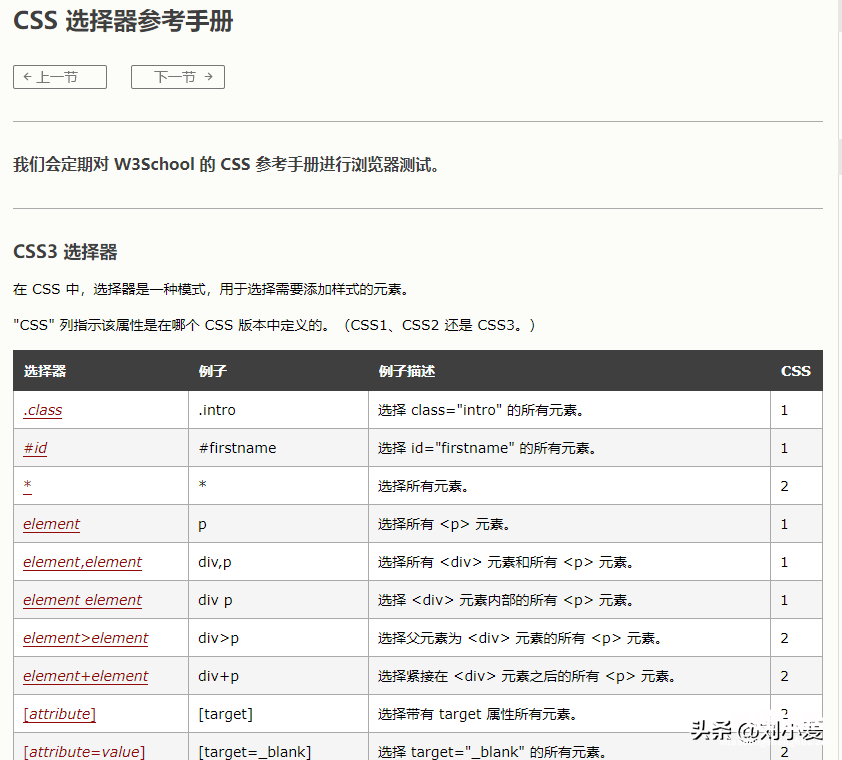
其中关于CSS选择器真的太多太多了,可以查询W3C官方文档 , 如下图:

这还是我截图的一小部分,其它的截不下了,一共有几十种 。
想要完全把它学习下来真心需要花一定的时间,但我毕竟还是以学Java后台为主,对前端只做一个基本的了解 。
以后有机会再做做总结什么的,估计也没什么机会了……
